
- #3d inspect element chrome how to
- #3d inspect element chrome drivers
- #3d inspect element chrome driver
- #3d inspect element chrome full
#3d inspect element chrome how to
However, this article will teach you how to use it on Google Chrome. Nowadays, most browsers have the Inspect Element feature. How to Access the Inspect Element Tool on Chrome? It can be used to gain insight into the competition’s hidden keywords. Having the ability to inspect elements also helps digital marketers with their search engine optimization (SEO) efforts. This is quicker than using photo editing software.

Meanwhile, content writers may use the Inspect Element tool to omit sensitive information from a web page before taking a screenshot. Doing so saves time and makes communicating with clients more efficient. If you’re a web developer, you can use Inspect Element to modify the design of a site and see the changes live before implementing them permanently.
Temporary editing ‒ allows tweaking web page elements for viewing on your browser. Debug diagnostics ‒ helps check whether your site contains broken code. Layout testing ‒ lets you test different layouts of a website before making permanent changes to the code. CSS live-editing ‒ allows you to see changes in real time as you make edits in the CSS panel. Here are some things you can do with Elements and CSS panels: The Inspect Element feature offers many benefits to web developers. What Can You Do With Chrome Developer Tools? This article will show you how to change page attributes using the Elements and CSS panels. It appears in the bottom section of the Developer Tools.Ĭhrome Developer Tools also include other features, such as Source, Network, Application, Security, and more. Console ‒ shows what’s new in developer tools. This panel is located in the middle part, right under Styles. CSS panel ‒ lets you modify the style rules of a web page by changing, adding, or removing CSS properties. It’s usually located in the upper part of the Developer Tools. #3d inspect element chrome full
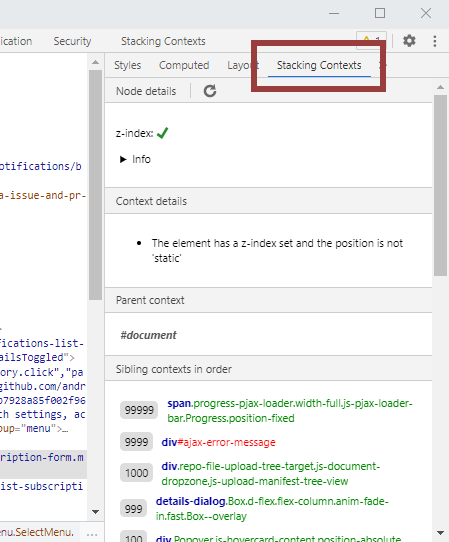
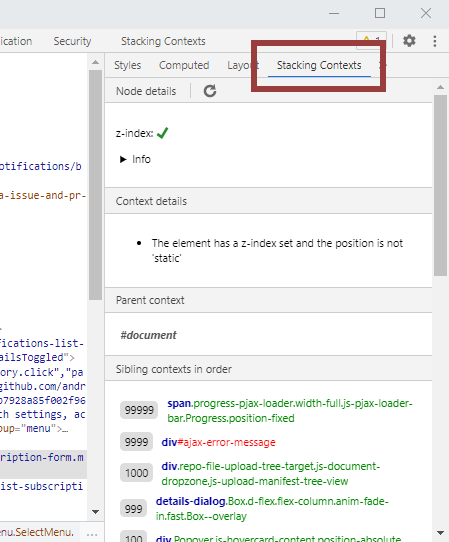
Elements/DOM panel ‒ contains the page’s Document Object Model ( DOM) tree and gives you full access to the HTML source code. The Developer Tools panel comprises three main parts: If this is the case, Windows and Linux users can press Ctrl+Shift+C, while macOS users can press Command+Shift+C to quickly access the Developer tools. Sometimes, the Inspect button may be greyed out. Then, hover the cursor over More Tools and click on Developer Tools.įor faster access, right-click on a page element and select Inspect. Click on the three vertical dots at the upper right corner of the browser. There are several ways to open the Developer Tools on Google Chrome. With this tool, it’s possible to change the appearance and content of a web page by editing its CSS and HTML files. Inspect Element is a feature of Chrome Developer Tools that allows you to inspect and modify a page’s frontend web elements. Getting to Know the Elements Panel in Chrome How to Access the Inspect Element Tool on Chrome?. Why Do You Need to Inspect Web Elements?. What Can You Do With Chrome Developer Tools?. Getting to Know the Elements Panel in Chrome. #3d inspect element chrome drivers
See the blocklisted drivers page for more information.
#3d inspect element chrome driver
If you do not see the 3D button in the page inspector, it is possible that your graphics driver needs to be updated. Conversely, you can click on elements in the breadcrumb bar to change which element is selected in the 3D view. You can click on elements to see their HTML in the HTML panel or the Style panel. Off-screen elements become visible, so that you can see where your elements are located in relation to the visible content.

This view makes it easy to visualize the nesting of your content.īy clicking and dragging the view, you can rotate and re-orient the 3D presentation of the DOM hierarchy of your page to see it from different angles, to better examine its structure. When you click on the 3D view button, the page goes into 3D view mode in this mode, you can see your page presented in a 3D view in which nested blocks of HTML are increasingly "tall," projecting outward from the bottom of the page.

Warning: From Firefox 47 onwards, 3D view is no longer available.







 0 kommentar(er)
0 kommentar(er)
